Do you need a booking system that automatically removes options once they have been chosen?
One way is to use a Google Calendar. How to set up your booking system on Google Calendars can be found here. However, Google Calendars may not be the best solution for you. If you are looking to create short time slots that can be picked, and there may be several options, such as which academic(s) a student may wish to see, then Google Forms with the Choice Eliminator 2 plug-in may be for you.
It is easy with Google Forms to create the necessary framework to get your students to pick which sessions(s) they wish to attend. However, multiple users can also select the same slots, over and over again, leading to many double or triple bookings.
The Choice Eliminator 2 plugin solves this problem by removing an option once it has been chosen. It can also be set up to allow the option to be chosen multiple times, up to the limit you set.
Install the Plugin
The first thing to do is to install the plugin on your Google Form. Once installed it will be available on all the Google Forms you create.
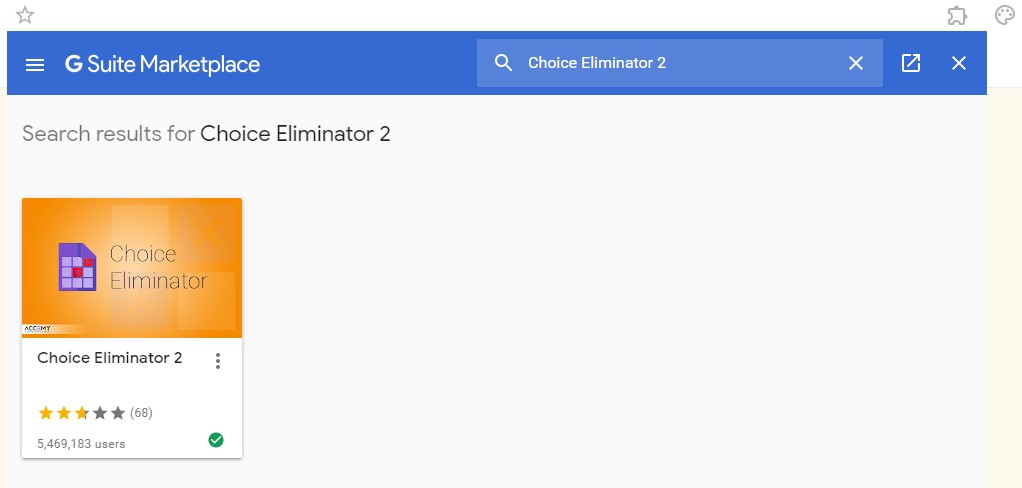
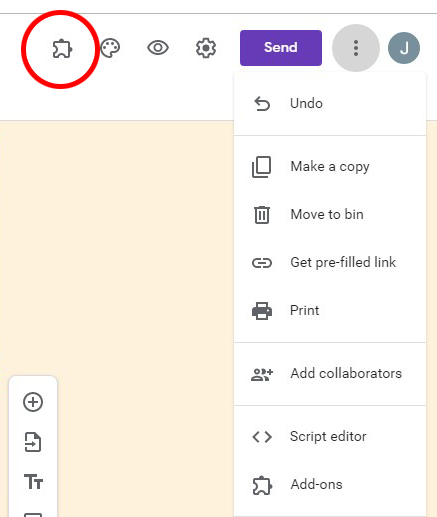
Create a new Google Form and then click on the three vertical dots to the right-hand side of the ‘Send’ button. In here click on ‘Add-ons’ and in the search apps box type in Choice Eliminator. There are two options to pick from. Choice Eliminator 2 and Choice Eliminator Lite. Depending on the functionality you need will depend on which is best for your form.
Select your plugin and then click on the box to install it. Once installed, a jigsaw icon will be visible on the navigation bar. Click on this icon to see all the plugins that you have installed. Click on Choice Eliminator 2 to run the plugin on your form. Remember to create your questions before you run the plugin.
Running Choice Eliminator 2
You will need at least one question in your form with the appropriate question type for Choice Eliminator to run. The developer suggests that you use the drop-down list option for best performance.
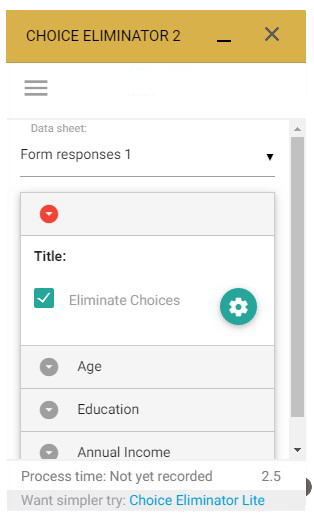
When you run the plugin from the navigation bar it will allow you to configure the settings. You can configure it for each appropriate question you have created. Click on the ‘cog’ to expand the options and to allow options to be selected more than once. Click on the burger menu to ‘add a choice’, find out how many have been picked and to restore the plugin to its default values.
Remember to make sure the ‘Required’ setting is set to off, if users do not have to pick an  option from this question.
option from this question.
Send the link to your audience as usual to allow participants to select the options applicable to them.
You can create an associated spreadsheet in the normal way to see and filter the responses.
Please note that plugins developed for Google Apps may cease to work if the developer decides to stop updating the plugin. Some functionality may not be available due to lack of access to the ‘Apps’ full code.
Plugins are useful but they should be checked regularly to make sure that they are still working as expected.