Making your learning materials accessible to all learners
It is important, where possible, to make learning materials accessible to all learners or to provide alternatives if this isn’t possible. This article outlines some of the features to use to make sure your documents are accessible and meet legislation around accessibility.
Blackboard/Websites
Blackboard meets the WC3 WCAG 2.0 standards (click here to see the standard) so any text entered directly in to Blackboard will be accessible. ‘Alt’ tags will need to be added to images, describing their content, to allow screen readers to convey the meaning to the visually impaired.
Alt tags (Alternative Text) is additional text that can be associated with images to provide contextual information for the visually impaired.
Content uploaded to Blackboard will also need to meet W3C standards. This includes Word Documents, PowerPoint, Excel, PDFs and any video or audio.
Any website owned by Sheffield Hallam University will be checked for compliancy, but any content added will still need to meet the guidelines below.
Any stand-alone site will require its code to meet the W3C guidelines and the code can be checked here, with errors and issues highlighted for you to fix.
Microsoft Office Files
Moving to Windows 10 and Office 365 will mean that software, Word and PowerPoint will automatically generate ‘Alt’ tags on any images inserted. Right-clicking on any images and selecting ‘Edit Alt Text’ will allow you to see the description that has been inserted and allow you to edit it, or mark it as decorative so that screen readers know that is not important in the context of the document.
While the software will try and come up with a relevant alt tag for the image it is important to edit them so that a context is given. For example, an automatically generated alt tag for a picture of a person may be; ‘A person wearing a suit and tie smiling at the camera’, whereas, ‘A picture of Dr xxxxx xxxxxx, Executive Director , Sheffield Chamber of Commerce’, is much more meaningful and puts context to the image.
If you do not edit the alt tag, ‘Description automatically generated’ will be added to the description.
Models and diagrams will also need to be explained.
In older versions of Microsoft products ‘Alt tags’ are not generated automatically but can be added manually.
Under ‘Review’ in Microsoft products is a ‘Check Accessibility’ function which will scan your document and inform you of any errors or warnings you may need to address.
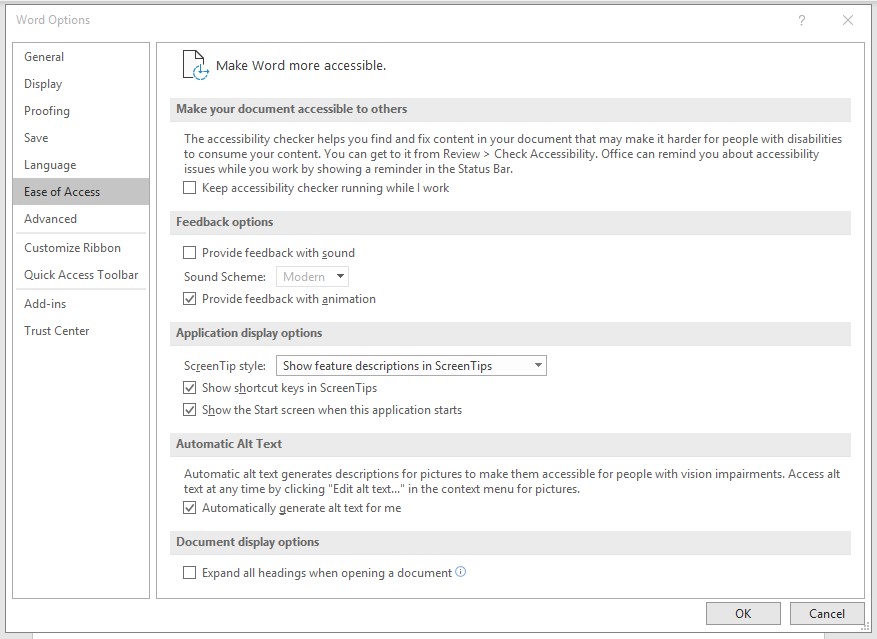
To have the accessibility function running in the background, click on: File > Options > Ease of Access and check ‘Keep accessibility checker running while I work’. Then click on ‘Ok’. This will allow you to check for ‘Alt tags’ and the reading order of your document as you work.
Remember to structure your document in a logical way using headings, sub-headings and paragraphs so that a screen reader can identify the content on your page and its importance. It is bad practice to manually set typefaces/fonts and headings by weight and point size. These can be configured in the ‘Styles‘ tab on the ‘Home‘ tab in Microsoft products as Headings and sub-headings etc…
PDFs
Adobe Acrobat Pro, which can be found on ‘AppsAnywhere’ has a range of tools to allow you to check and modify a PDFs document properties to make it accessible.
Open your document in Acrobat Pro, select ‘Tools’, and then ‘Accessibility’. You can also add a short cut to your sidebar.
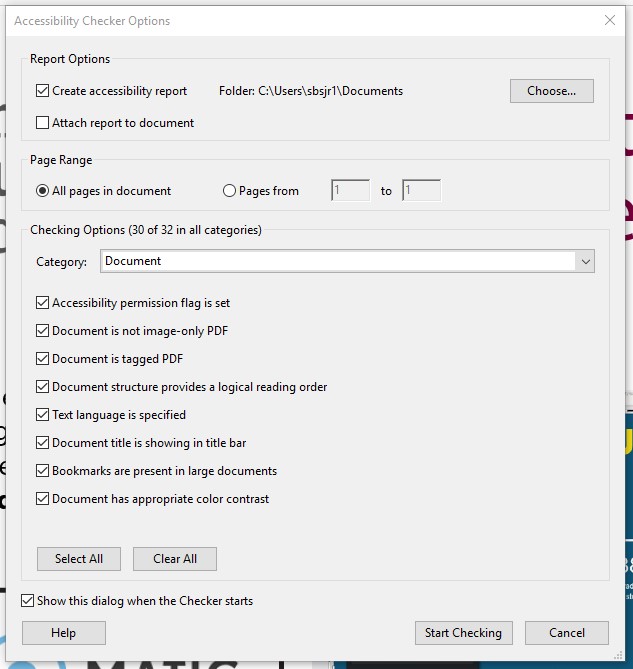
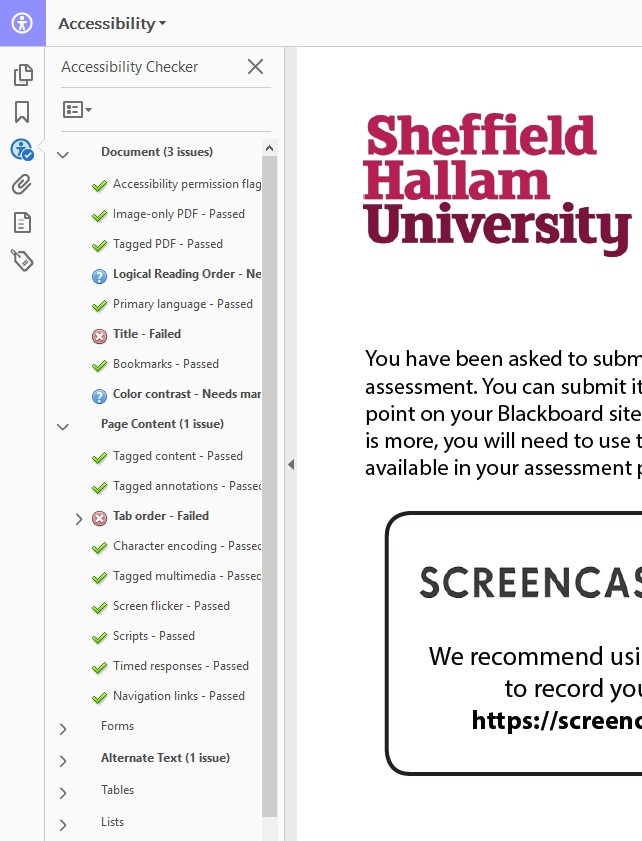
In the accessibility pane you can run a full check on your document. This will highlight any issues that need to be fixed. Acrobat Pro may be able to fix these automatically, or may require some manual intervention, such as deciding on whether the screen contrast is sufficient or tables (headers, rows and footers) are labelled correctly.
Alt tags created in other programs such as Word, PowerPoint and InDesign are pulled through into a PDF created in these applications or can be added manually.
Video
Video can be made accessible by the inclusion of ‘Closed Captions (CC/Subtitles)’. Video can be hosted on YouTube, on your university account and embedded in to your Blackboard site by using the <iframe> code, and YouTube’s AI will auto caption your video. You can then go into the settings in YouTube and amend the captions if necessary. The better the audio, the fewer amends you will need to make to your captions. Capturing audio with a decent microphone in a quiet environment will be a great benefit in the long run.
The alternative to using YouTube is using the University’s in-house Medial Server. Medial will caption your audio but it is on a paid, minute by minute service. Audio will still need to be checked for accuracy.
Audio
Audio files will need to be transcribed. While YouTube will do the heavy lifting for video files there is no free service to transcribe audio files. The article below gives you a workflow for transcribing your own files using Google Docs to use speech to text. Unfortunately, these services are not good enough to transcribe audio from a recording at present.
Click here for a tutorial on a workflow which will help you transcribe your audio.
Print documents
The Royal National Institute for the Blind recommends that printed documents are set in a 12pt font. However, it is suggested that the average height of letters should be 2.5mm as not all typefaces render at the same height. For example, Arial is a larger typeface than Perpetua. Recent research also suggests that a medium weight is better than a bold or heavy weight font. It will also depend on your audience as to how you design your document. A large type or facility to create whole/part of documents in large type, or an alternative format should be considered.
It is also useful to consider how your typeface renders certain characters. Gill Sans L,I, ! and 1 all render in a similar fashion which can be difficult for people to read.
Click here to see some guidelines for typography for the visually impaired.
Talk to a member of the SBS TEL team for further advice and help on making your learning materials accessible.